Σύντομη εισαγωγή στα CSS (για αρχάριους)
Από Λάζαρος Γεωργούλας
Μια χρήσιμη εισαγωγή στον μαγικό κόσμο των Cascading Style Sheets με τις βασικές έννοιες για αρχάριους. "Κατέβασε" εντελώς δωρεάν 3 ηλεκτρονικά βιβλία (PDF ebooks)!
1. Δωρεάν στρατηγική κέρδους
2. Οδηγός για νέες ιστοσελίδες
3. Βγάλε λεφτά με το bitcoin
Απλά βάλε το email σου στη παρακάτω φόρμα και θα λάβεις άμεσα τα 3 ebooks!
Μισώ το SPAM! Η διεύθυνση email σου είναι ασφαλής και δεν θα γνωστοποιηθεί ποτέ σε τρίτους! Αν ενδιαφέρεσαι, Μάθε περισσότερα για τα 3 ebooks...


Τα CSS (Cascading Style Sheets) είναι η γλώσσα που ορίζει πώς θα εμφανίζεται ένα αρχείο HTML στους περιηγητές (browsers). Αν δεν γνωρίζεις HTML τότε δες αυτό το άρθρο-εισαγωγή στη γλώσσα HTML. Με τα CSS ορίζουμε πως θα προβάλλονται (style) τα διάφορα στοιχεία της γλώσσας HTML. Αυτό το άρθρο αποτελεί μια μικρή εισαγωγή στα CSS ενώ στο τέλος του άρθρου δίνονται πηγές για περαιτέρω εκμάθηση.
Τα CSS μπορούν να σε σώσουν από τόνους δουλειάς γιατί μπορείς να ελέγχεις την εμφάνιση πολλών σελίδων μονομιάς. Τα styles ή stylesheets αποθηκεύονται σε αρχεία με τη κατάληξη .css π.χ. mystyle.css - Με τα CSS καθορίζεις το style των σελίδων του site σου δηλαδή το design τους και μπορείς να έχεις διαφορετικές ρυθμίσεις ανάλογα με τη συσκευή (π.χ. αν γίνεται περιήγηση στο site μέσω κινητου) ή ανάλογα με το μέγεθος της οθόνης (δες και αυτό το χρήσιμο άρθρο για το πώς μπορείς να κάνεις το site σου mobile friendly).
Η γλώσσα HTML (δες εδώ μια μικρή εισαγωγή) δεν προοριζόταν να περιλαμβάνει ετικέτες που να καθορίζουν το στυλ μιας ιστοσελίδας! Η HTML απλώς περιγράφει το περιεχόμενο μιας ιστοσελίδας, ας πούμε έτσι:
<p>Αυτή είναι μια παράγραφος</p>
Όταν αργότερα προστέθηκαν ετικέτες HTML για να ρυθμίσουν την εμφάνιση (π.χ. η ετικέτα <font> για τη γραμματοσειρά ή η ετικέτα <color> για το χρώμα) η ανάπτυξη ιστοσελίδων ήταν ένας εφιάλτης για τους προγραμματιστές (web developers) γιατί οι ετικέτες <font> και <color> έπρεπε να προστεθούν σε κάθε σελίδα ενός site ξεχωριστά. Έτσι αν αποφάσιζες να αλλάξεις design έπρεπε να επέμβεις σε όλες τις σελίδες και σε κάθε ετικέτα! Αυτό, δημιούργησε ένα μεγάλο και ολοφάνερο πρόβλημα...
Για να λύσει το πρόβλημα αυτό η κοινοπραξία του παγκόσμιου ιστού (W3C - World Wide Web Consortium) δημιούργησε τα CSS (Cascading Style Sheets). Με τα CSS δεν χρειαζόταν πια να κάνεις επεμβάσεις σε όλες τις σελίδες ενός site για να αλλάξεις το στυλ!
Ο κώδικας CSS συνήθως αποθηκεύεται σε ένα αρχείο με κατάληξη .css (π.χ. style.css). Με ένα αρχείο CSS μπορείς να αλλάξεις την εμφάνιση ενός ολόκληρου site αλλάζοντας μόνο ένα αρχείο! Μεγάλη σωτηρία για τους web developers...
Σύνταξη κανόνων CSS
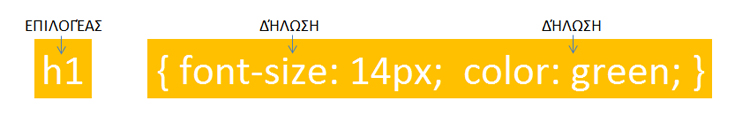
Ένας κανόνας CSS αποτελείται από τον επιλογέα (selector) που μας λέει σε ποιό στοιχείο HTML θα εφαρμοστεί ο κανόνας και από την δήλωση ή της δηλώσεις (declarations) που μας λένε τι είδους στυλ θα εφαρμοστεί στον επιλογέα. Η κάθε δήλωση τελειώνει πάντα με τον χαρακτήρα ";" ενώ το σύνολο των δηλώσεων για κάθε επιλογέα περιέχεται ανάμεσα σε αγκύλες "{" και "}" όπως φαίνεται στη παρακάτω εικόνα:

Στο παραπάνω παράδειγμα-κανόνα CSS η επικεφαλίδα <h1> θα έχει μέγεθος γραμματοσειράς 14 pixels και πράσινο χρώμα. Ας δούμε ακόμα ένα παράδειγμα:
text-align: center;
color: green;
}
Ο παραπάνω κανόνας CSS μας λέει ότι η κάθε παράγραφος <p> στις σελίδες μας HTML θα έχει στοίχιση στο κέντρο ενώ το κείμενο της παραγράφου θα έχει πράσινο χρώμα. Όπως βλέπουμε οι δηλώσεις τελειώνουν με ";" και περικλείονται από αγκύλες "{" "}".
Τύποι επιλογέα (id και class)
Τι γίνεται όμως στη περίπτωση που δεν θέλουμε όλες οι παράγραφοι να έχουν το ίδιο στυλ; Για παράδειγμα μπορεί να θέλουμε μόνο μια παράγραφος στη σελίδα μας HTML να έχει πράσινο χρώμα και οι υπόλοιπες μαύρο. Σε αυτή την περίπτωση χρησιμοποιούμε τον επιλογέα "id". Ο επιλογέας "id" χρησιμοποιείται για να ορίσουμε το στυλ ενός μόνο στοιχείου HTML! Για παράδειγμα:
text-align:center;
color: green;
}
Βλέπουμε ότι για να ορίσουμε έναν επιλογέα "id" γράφουμε μια δίεση "#" πριν από το όνομα του επιλογέα (#pargreen). Το όνομα pargreen είναι τυχαίο (δική μου επιλογή) και μπορεί να αλλάξει. Σύμφωνα με τον παραπάνω κανόνα CSS, η παράγραφος που θα επιλέξουμε θα έχει στοίχιση στο κέντρο και χρώμα πράσινο. Για να αντιστοιχίσουμε τώρα τον κανόνα στην παράγραφο γράφουμε στον HTML κώδικα της σελίδας μας:
Τι γίνεται όμως αν θέλουμε παραπάνω από ένα στοιχεία HTML να έχουν το ίδιο στυλ; Σε αυτή τη περίπτωση χρησιμοποιούμε τον επιλογέα "class". Είδαμε ότι με τον επιλογέα "id" μπορούμε να ορίσουμε το στυλ ενός μόνο στοιχείου HTML. Με τον επιλογέα "class" ορίζουμε το στυλ σε περισσότερα από ένα στοιχεία HTML.
text-align: center;
color: green;
}
Βλέπουμε ότι για να ορίσουμε τον επιλογέα "class" βάζουμε μια τελεία "." πριν από το όνομα του επιλογέα (Το όνομα centergreen είναι τυχαία δική μου επιλογή και μπορεί να αλλάξει). Στο παραπάνω παράδειγμα όσα στοιχεία HTML έχουν το class="centergreen" θα έχουν στοιχιση στο κέντρο και χρώμα πράσινο. Για να αντιστοιχίσουμε τώρα τα στοιχεία με το class γράφουμε στον κώδικα HTML της σελίδας μας:
ή
Μπορούμε να ορίσουμε έναν κανόνα CSS έτσι ώστε μόνο ένα στοιχείο HTML να επηρεάζεται από έναν επιλογέα "class" ως εξής:
text-align: center;
color: green;
}
Στο παραπάνω παράδειγμα μόνο τα στοιχεία <p> (παράγραφοι) που έχουν το class="centergreen" θα έχουν στοίχιση στο κέντρο και πράσινο χρώμα ενώ οι παράγραφοι που δεν έχουν το συγκεκριμένο class δεν θα επηρεάζονται από αυτό το στυλ...:
Ενώ...
Είναι επίσης δυνατόν ένα στοιχείο HTML να επηρεάζεται από περισσότερες από μια class. Στο παρακάτω παράδειγμα αντιστοιχίζουμε μια παράγραφο <p> με δυο class (centergreen και largefont, τα ονόματα είναι τυχαία):
Έχουμε και τη περίπτωση που δυο ή περισσότερα στοιχεία HTML ακολουθούν τους ίδιους κανόνες CSS όπως στο παρακάτω παράδειγμα:
text-align: center;
color: green;
}
h1 {
text-align: center;
color: green;
}
h2 {
text-align: center;
color: green;
}
Σε αυτή τη περίπτωση για να κάνουμε οικονομία στον κώδικα CSS μπορούμε να ομαδοποιήσουμε τα τρια στοιχεία HTML βάζοντας ένα κόμμα "," ανάμεσα στα ονόματα τους ως εξης:
text-align: center;
color: green;
}
Προσθήκη σχολίων
Πολλές φορές, ειδικά όταν έχουμε πολύ κώδικα CSS ή όταν θέλουμε να προσθέσουμε μια επεξήγηση στον κώδικα ή όταν θέλουμε να θυμόμαστε κάτι για ένα συγκεκριμένο τμήμα κώδικα είναι χρήσιμο να βάζουμε σχόλια ανάμεσα στον κώδικα CSS. Τα σχόλια δεν λαμβάνονται υπόψη από τους περιηγητές (browsers). Τα σχόλια CSS ξεκινάνε με τους χαρακτήρες "/*" και κλείνουν με τους χαρακτήρες "*/". Ας δούμε ένα παράδειγμα:
text-align: center;
/* Αυτό είναι ένα σχόλιο CSS */
color: green;
}
/* Αυτό είναι
ένα σχόλιο CSS
*/
Αυτή λοιπόν ήταν μια σύντομη εισαγωγή (για αρχάριους) στον κόσμο των CSS (Cascading Style Sheets). Υπάρχουν πολλά ακόμα που μπορεί να ειπωθούν για τα CSS και τη &μαγεία& τους. Αν ενδιαφέρεσαι να μάθεις περισσότερα ρίξε μια ματιά σε αυτό το μάθημα CSS ή και σε αυτόν τον αναλυτικό οδηγό (και τα δυο σε απλά αγγλικά). Θα σε βοηθήσει επίσης αν διαβάσεις το άρθρο μου εισαγωγή στη γλώσσα HTML.
Αν χρειάζεσαι συμβουλές πάνω σε θέματα διαδικτύου ή κάποιον ειδικό να συζητήσεις για την προώθηση του ιστότοπου σου τότε μπορείς να νοικιάσεις όσο από τον χρόνο μου επιθυμείς και θα κάτσω με σοβαρότητα και επαγγελματισμό να μοιραστώ όλα όσα έχω μάθει τα τελευταία 15 χρόνια για το internet, το marketing, το SEO και γενικά το διαδίκτυο. Κλείσε μια συνεδρία μαζί μου μέσω της υπηρεσίας "Διαδικτυακός Σύμβουλος" και θα δώσω τον καλύτερο μου εαυτό για να σε βοηθήσω.-
Αν ψάχνεις ιδέες για να αποκτήσεις χρήματα με δουλεια μέσω διαδικτύου. Αν έχεις μια νέα (ή παλιά) ιστοσελίδα και θέλεις να την προωθήσεις. Αν έχεις ακούσει για το bitcoin και θέλεις να εμπλακείς στην επανάσταση των ψηφιακών νομισμάτων τότε πρέπει οπωσδήποτε να διαβάσεις εντελώς δωρεάν τα 3 ηλεκτρονικά μου βιβλία (PDF ebooks) που μπορεί να σου αλλάξουν τη ζωή...! "Κατέβασε" τα σήμερα (τώρα!) πραγματοποιώντας την 100% δωρεάν εγγραφή στις ενημερώσεις nextnet.gr και απόκτησε πρόσβαση στις πληροφορίες. Απλά βάλε το email σου στη παρακάτω φόρμα..:

- Μισώ το SPAM!
- Η διεύθυνση email σου είναι ασφαλής.
- Μπορείς ανά πάσα στιγμή να διαγραφείς από τις ενημερώσεις.
 Πιο πρόσφατο άρθρο:
Πιο πρόσφατο άρθρο:












![[Δωρεάν Προφίλ Προσωπικότητας]](images/astrological-profile.jpg)
 ΔΩΡΕΆΝ εγγραφή στις ενημερώσεις NEXTNET
ΔΩΡΕΆΝ εγγραφή στις ενημερώσεις NEXTNET











 🌙 Η ενέργεια σε καθοδηγεί 🌙
🌙 Η ενέργεια σε καθοδηγεί 🌙